How To Add The Blogger “Read More” Expandable Posts Link
Posted by
nimzoindy
Labels:
Miscellaneous
Alhamdulillah, setelah beberapa kali mencuba, berhasil juga mengedit serta membuat code 'Read More...' Mesti ada yang tertanya² bagaimana caranya? Saya akan menerangkan caranya bagaimana saya membuat serta menambah coding ini di dalam template saya.
Step #1:
Buka template blogspot anda, bahagian layout, edit html. Pastikan anda tick expand widget template.
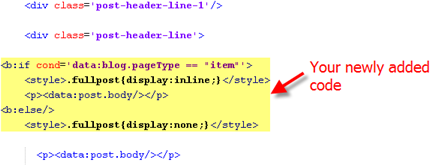
Cuba cari perkataan post-header-line-1. Tekan ctrl+f untuk memudahkan pencarian. Jika tidak jumpa, cuba cari perkataan <data:post.body/>. Sekarang anda kena tambahkan code html dibawah <div class=’post-header-line-1′/> dan <div class=’post-header-line’> tags di template anda.
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
Step #1:
Buka template blogspot anda, bahagian layout, edit html. Pastikan anda tick expand widget template.
Cuba cari perkataan post-header-line-1. Tekan ctrl+f untuk memudahkan pencarian. Jika tidak jumpa, cuba cari perkataan <data:post.body/>. Sekarang anda kena tambahkan code html dibawah <div class=’post-header-line-1′/> dan <div class=’post-header-line’> tags di template anda.
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
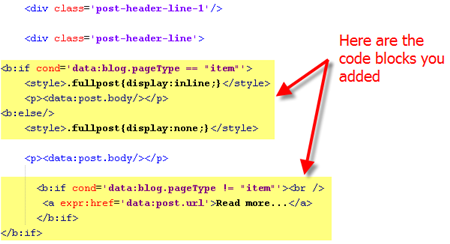
Jadi, anda akan dapat melihat kod yang telah anda masukkan tadi seperti ini:

Sekarang, kita akan’tambahkan lagi kod “read more”. Kod ini akan diletak dibawah <data:post.body/> tag, jadi anda dikehendaki copy kod dibawah dan paste.
<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>
Sekarang, mari’s kita lihat keputusan setelah kita berjaya menambahkan kod tersebut.

Step #2
Menambahkan Class Tag di Default Template
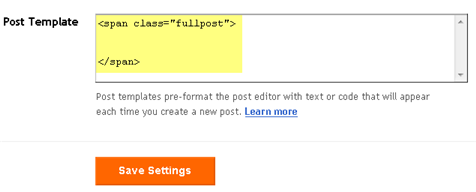
Pergi ke Setting > Formatting dan tambahkan kod dibawah di ruang kosong di Post Template.
<span class="fullpost">
</span>
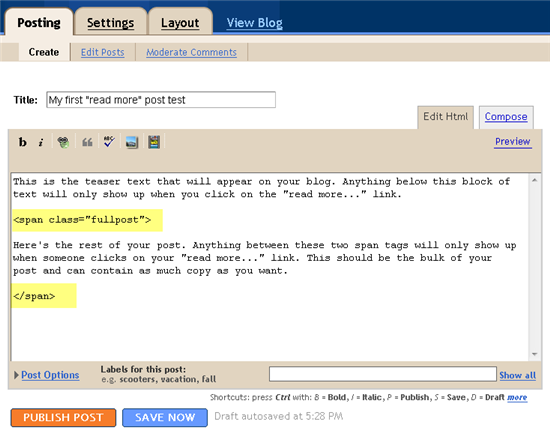
Hasilnya seperti dibawah:

Step #3
Membuat Posting Baru

Done!
Subscribe to:
Post Comments (Atom)



Post a Comment